Name: BrowserStack
Website: https://browserstack.com
Price: From $39/mo To $199/mo
Owners: Ritesh Arora and Nakul Aggarwal
Overall Rank: 90 out of 100
BrowserStack Overview
BrowserStack is a tool you need to use when testing your application on different devices. You will get instant access to 1200+ real mobile devices and browsers.
The tool has 4 important products to use:
Live – for interactive cross-browser testing
Automate – Selenium testing
App Live – interactive mobile App testing
App Automate – Automated mobile App testing
The first two products are designed to be used for testing your website and the next two products for testing mobile apps.
For all four products, you can take screenshots and check responsive design testing across all the devices.
The tool provides access to real browsers on different versions of Windows, Mac, Android, and iOS, the browsers emulators are not used.
If a new browser version is released, you can use it in the tool within a week. Sometimes, beta versions of the browsers are available.
The operating systems and browser versions support 32 and 64 bit operating systems.
The Good & the Bad
The Good:
PRO #1 If you are familiarized with Developer tools, you will be glad to hear that it is available in BrowserStack
PRO #2 You have access to real desktop browsers for testing browser compatibility
PRO #3 You can test applications which use Active Directory and Windows Authentication
PRO #4 You can take screenshots of HTTP Authenticated pages
PRO #5 There is no need for you to configure and maintain lots of virtual machines or purchase mobile devices
PRO #6 You can test your application directly through Visual Studio by downloading the BrowserStack Visual Studio extension
The Bad:
CON #1 BrowserStack do not accept PayPal for payments
CON #2 The gesture support feature is supported only on physical mobile devices
CON #3 You are in the machine, the connection is slow
CON #4 You are logged very quick if you are inactive
CON #5 The connection gets closed
CON #6 On some devices, copy/paste is not supported
CON #7 You do not have access to the machine settings
CON #8 No Search button present in BrowserStack
CON #9 Sometimes the test results in mobile devices are not accurate. If you check the same feature in a real mobile device, with the same configurations as the one used in BrowserStack, the results are different
Who Is The Tool For?
The tool is created to help developers and testers to test their applications on every browser and platform.
BrowserStack Tools & Training
There is a section called ‘Documentation’ where you can find the information required to test and debug your applications.
BrowserStack Support
In the website, you can find the ‘Support’ section with frequently asked questions for each BrowserStack product.
There is no forum or instant support offered.
The only way to get in touch is to create a ticket and wait for an answer.
BrowserStack Price
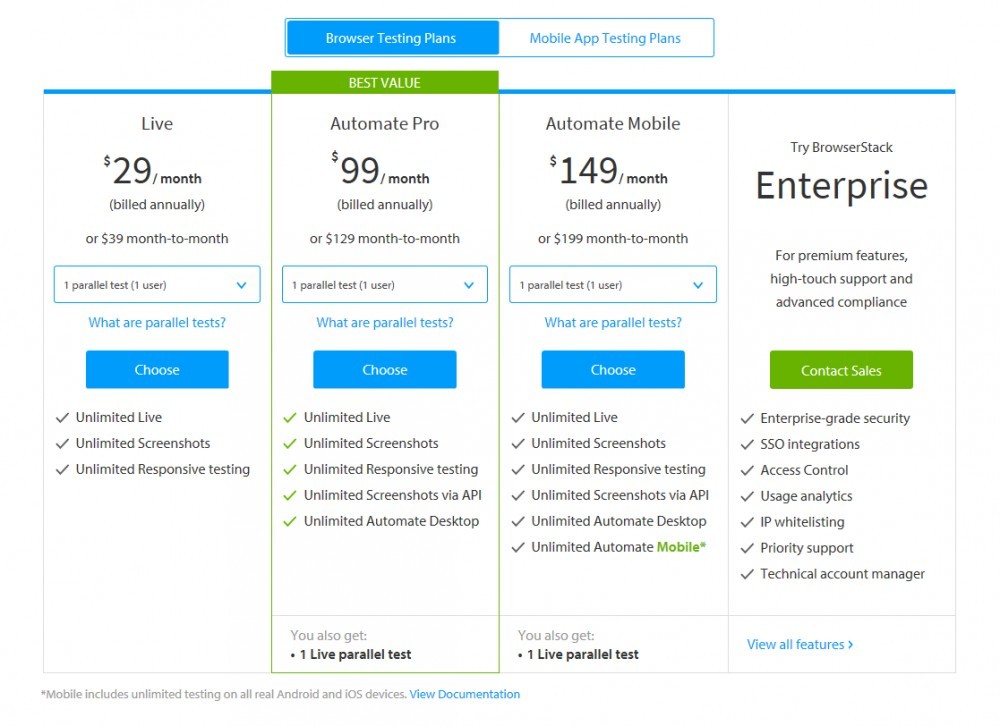
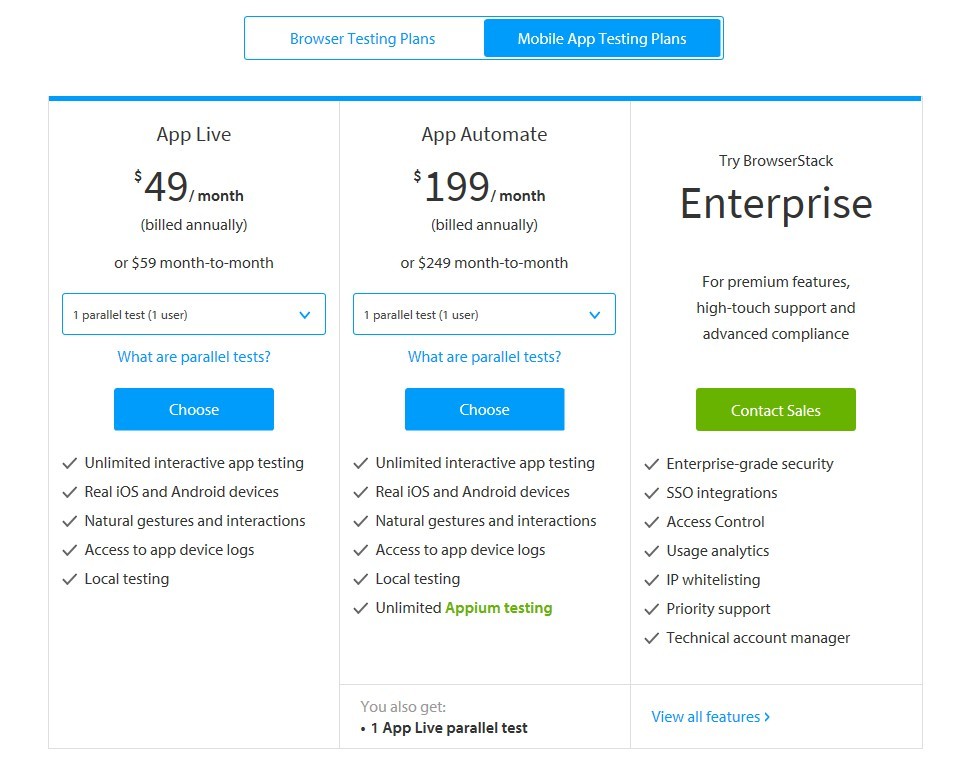
There two different plans: one for Browser Testing and one for Mobile App Testing.
Let’s see them in details.
Browser Testing Plans

Mobile App Testing Plans

The prices vary when selecting multiple parallel users.
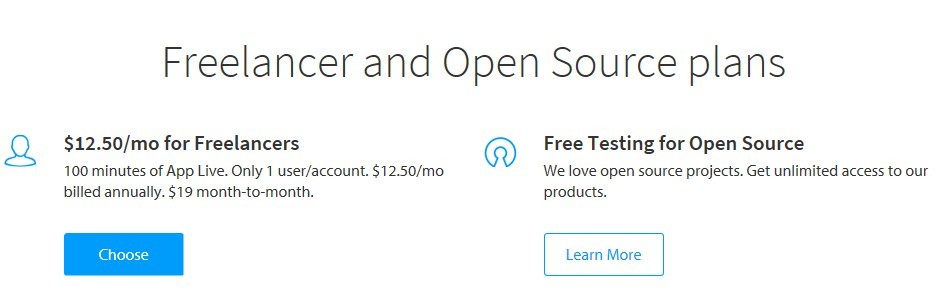
If you are a freelancer, there is an option for you as well. Open Source projected have their share with unlimited web and mobile app testing and a membership which lasts a long as the project’s duration.

What Is Parallel Testing?
There is a difference between parallel testing in App Live and App Automate.
In App Live, you can think of parallel testing like software load testing, it’s intended for a multi-user audience and checks how the product (App Live in our case) behaves under a concurrently usage of the system by a number of users.
In App Automate, the parallel testing indicates the number of automated tests that can run at the same time.
A Closer Look To BrowserStack Products
Before start working with the tool, you have to download BrowserStack local.
Local Testing allows you to test your private and internal servers, and public URLs as well.
Live
The system will display all the available devices and OS versions from Android, iOS, Windows Phone, Windows and Mac.
Automate
You can choose to execute your test suits with the tool’s integration or run a sample test using the scripting language you are more familiar with.
For the integrated test suite, there are a range of languages available, from Java (JUnit, TestNg – to name a few), NodeJS (Cucumber JS, Nightwatch), Python (Behave, Lettuce), C# (NUnit, SpecFlow), PHP(PHPUnit) to Ruby (RSpec).
Simply select your language, and you will get information on how to run Selenium tests with BrowserStack.
App Live
You can select Android or iOS real devices to test your App.
At the date of this review, Pixel v7.1, 5.0″, Nexus 6P v7, 5.7″ and iPhone 7 devices are available.
You can upload from your computer the app to be tested or synch with HockeyApp or install the App via TestFlight.
‘Install via Play Store’ and ‘Install via App Store’ options are available, but to install from Play Store or App Store, you have to buy a mobile app plan.
App Automate
With this feature, you can automate in real time your Mobile App and test it on real mobile devices.
It’s integrate using Appium, Expresso, XCUITest, and EarlGrey(Beta). Real iOS and Android devices are used, and you can test on internal or staging environments by using secure and encrypted BrowserStack tunnel.
How To Work With BrowserStack Live?
Do not forget to enable local testing if you test localhost and private URLs. Local testing establishes a secure connection between your machine and BrowserStack servers.
Select the Live product from the upper menu (Products -> Live).
From the available devices and OS’s select one of your desire. The system will connect to a real device, setting up a secure connection and optimize for performance.
Now your device is ready to be used. Just enter your URL and ‘the floor is yours’.
There are some options available, which I find very useful.
– Location – share your current location
– Switch orientation – as the name implies, you can change the portrait and landscape orientation
– Local Testing – it should be green if you test localhost and private URLs, otherwise, it’s disabled. A red triangle is displayed.
– Capture a bug – very handy feature. While testing your project, you can capture a bug. There is integration with JIRA or Trello. Other options will be available – GitHub and Slack.
If you use a different bug tracking tool, just add the bug and ignore this feature.
– Issue tracker – allows you to capture bugs of the visible area in the remote browser. Issue Tracker is a bug reporting tool
– Device settings – you can set idle sessions’ timeout, default keyboard layout and monitor size. The default values are idle sessions’ timeout: 15 minutes, default keyboard layout – British and monitor size – 15.4
– Help – contact support
– Device info – detail information about the device configuration
– Features – Rotate, scroll, swipe, tap, and tap and hold naturally, test local URLs, copy/paste, and you can use the desktop keyword shortcuts on mobile browsers.
Take Screenshots
The tool gives you the possibility to take screenshots of the tested URLs. The system will display a text box to enter the URL; also, all the browsers will be displayed.
You enter the URL and the system will keep a history of the URLs.
After you select the desired browsers and OSs, select the ‘Generate Screenshots’. ‘Settings’ clickable link is also available next to ‘Generate Screenshots’ button.
When selected, the system will display OSC Resolution drop-down list, Windows Resolution drop-down list, Quality drop-down list, Defer Time (sec) drop-down list, Mobile Layout drop-down list and Email me on completion checkbox.
Responsive
With this feature, you can generate screenshots at actual sizes on iOS, Android, OS, and Windows. You can easily do responsive design testing across devices.
The system will display the text box to enter the URL. When you click on Generate button, the screenshots will be taken for the selected devices.
For each device, you can select the viewport, screen and monitor size. The orientation feature is also available; you can choose between portrait and landscape options. Live Interactive testing feature is available.
My Final Opinion of BrowserStack
I use this tool for a couple of years, I cannot say that I’m not entirely happy, but it’s OK. Check again the PROs and CONs which I mentioned earlier.
There is a huge advantage to use the tool instead of running your lab with lots of virtual machines, devices, and emulators.
BrowserStack at a Glance…
Name: BrowserStack
Website: https://browserstack.com
Price: From $39/mo To $199/mo
Owners: Ritesh Arora and Nakul Aggarwal
Overall Rank: 90 out of 100

Be First to Comment